Haydi itiraf edelim: Yavaş yüklenen bir WordPress sitesi, dijital dünyanın kaplumbağasıdır. Ziyaretçileriniz sabırsızlıkla ekrana bakarken, siz de potansiyel müşterilerinizi kaybediyorsunuz. Ama endişelenmeyin! WordPress sitenizi bir yarış atına dönüştürmenin zamanı geldi.
Düşünsenize, siteniz göz açıp kapayıncaya kadar yükleniyor, ziyaretçileriniz içeriğinize anında ulaşıyor ve Google sizi baş tacı ediyor. Kulağa hayal gibi mi geliyor? İşte tam da bu yüzden buradayız!
Bu yazıda, WordPress sitenizi şimşek hızında çalıştıracak süper etkili yöntemleri sizlerle paylaşacağız. Bu teknikler, sadece birkaç tıkla uygulayabileceğiniz sihirli dokunuşlar değil, sitenizin DNA’sını değiştirecek güçlü stratejiler.
Hazır mısınız? O halde kolları sıvayın, çünkü WordPress sitenizi hız canavarına dönüştürme yolculuğumuz başlıyor!
WordPress Site Hızı: Dijital Dünyanın Gizli Süper Gücü
Hız, sadece Formula 1 pistlerinde değil, dijital dünyada da kazananları belirliyor. Peki, WordPress sitenizin hızı neden bu kadar kritik? Gelin, bu dijital süper gücün sırlarını birlikte keşfedelim:
- Ziyaretçi Sadakati: 3 Saniye Kuralı Düşünün, siteniz 3 saniyeden fazla yükleniyorsa, ziyaretçilerinizin üçte biri çoktan kaçmış oluyor. Hızlı site = Mutlu ziyaretçi. Bu kadar basit!
- Google’ın Gözdesi Olun Google, hızlı siteleri seviyor. Neden mi? Çünkü kullanıcılar seviyor! Hızlı siteniz, Google’ın arama sonuçlarında adeta bir roket gibi yükselecek.
- Dijital Kasanızı Doldurun Her saniye altın değerinde! Araştırmalar gösteriyor ki, 1 saniyelik hız artışı, dönüşüm oranlarınızı %7 yükseltebilir. Yani, hız demek para demek!
- Mobil Dünyada Öne Geçin Mobil kullanıcılar sabırsızdır. Hızlı siteniz, mobil trafiğinizi artırarak rakiplerinizi geride bırakmanızı sağlar.
- Marka İmajınızı Parlatın Hızlı site = Profesyonel görünüm. Ziyaretçileriniz, hızlı sitenizi gördüklerinde markanıza olan güvenleri artacak.
- Enerji Tasarrufu Yapın, Dünyayı Kurtarın İnanması zor ama gerçek: Hızlı siteler daha az sunucu gücü kullanır. Bu da daha az enerji tüketimi ve daha yeşil bir dijital ayak izi demek!
Hızlı bir WordPress sitesi, sadece teknik bir başarı değil, aynı zamanda dijital varlığınızın tüm yönlerini etkileyen bir başarı faktörüdür. Kullanıcı deneyiminden SEO’ya, dönüşüm oranlarından marka imajınıza kadar her şey, sitenizin hızına bağlıdır.
Peki, sitenizi nasıl bir hız canavarına dönüştürebilirsiniz? Endişelenmeyin, çünkü WordPress hızlandırma yolculuğunuzda size rehberlik edecek süper etkili yöntemlerimiz var. Hazırsanız, dijital dünyada fırtına gibi esmeye başlayalım!
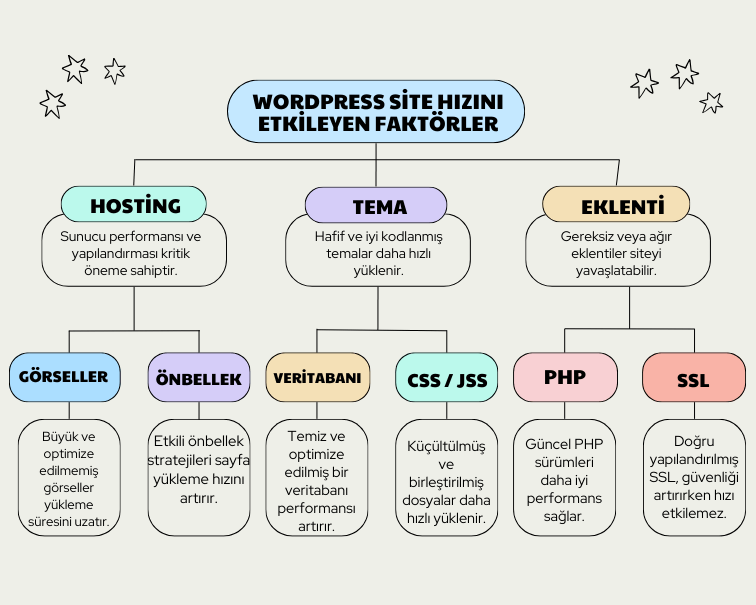
WordPress Site Hızını Etkileyen Faktörler
WordPress site hızını etkileyen birçok faktör vardır. Bunlar arasında:
- Hosting kalitesi: Sunucu performansı ve yapılandırması kritik öneme sahiptir. Kaliteli bir hosting hizmeti, sitenizin hızlı ve kesintisiz çalışmasını sağlar. SSD diskler, yeterli RAM ve işlemci gücü, site hızınızı doğrudan etkiler.
- Tema optimizasyonu: Hafif ve iyi kodlanmış temalar daha hızlı yüklenir. Gereksiz özelliklerden arındırılmış, temiz kodlu ve responsive tasarıma sahip temalar seçmek önemlidir. Tema seçerken, demo sitesinin hızını test etmek faydalı olabilir.
- Eklenti sayısı ve kalitesi: Gereksiz veya ağır eklentiler siteyi yavaşlatabilir. Her eklenti, sitenize ek yük getirir. Sadece gerçekten ihtiyacınız olan eklentileri kullanın ve düzenli olarak güncelleyin. Ayrıca, aynı işlevi gören birden fazla eklenti kullanmaktan kaçının.
- Görsel optimizasyonu: Büyük ve optimize edilmemiş görseller yükleme süresini uzatır. Resimleri yüklemeden önce boyutlarını küçültün ve sıkıştırın. WebP gibi modern görsel formatları kullanmayı düşünün. Lazy loading tekniğini uygulayarak, sayfadaki görsellerin yalnızca gerektiğinde yüklenmesini sağlayın.
- Önbellek kullanımı: Etkili önbellek stratejileri sayfa yükleme hızını artırır. Tarayıcı önbelleği ve sunucu tarafı önbelleğe alma teknikleri kullanarak, statik içeriğin daha hızlı sunulmasını sağlayabilirsiniz. Önbellek eklentileri bu konuda size yardımcı olabilir.
- Veritabanı optimizasyonu: Temiz ve optimize edilmiş bir veritabanı performansı artırır. Düzenli olarak veritabanı tablolarını optimize edin, gereksiz verileri temizleyin ve yedekleme alın. Veritabanı sorgularını minimize etmek için eklenti ve tema kodlarını gözden geçirin.
- CSS ve JavaScript optimizasyonu: Küçültülmüş ve birleştirilmiş dosyalar daha hızlı yüklenir. CSS ve JavaScript dosyalarını minimize edin, birleştirin ve mümkünse asenkron yükleme kullanın. Kritik CSS tekniğini uygulayarak, sayfa açılışında gerekli olan stil kodlarını öncelikli olarak yükleyebilirsiniz.
- CDN kullanımı: İçerik Dağıtım Ağları, global erişim hızını artırır. CDN kullanarak, statik içeriklerinizi kullanıcılara en yakın sunuculardan dağıtabilir, böylece yükleme sürelerini kısaltabilirsiniz.
- PHP sürümü: Güncel PHP sürümleri daha iyi performans sağlar. WordPress sitenizi en son PHP sürümü ile uyumlu hale getirin. Her yeni PHP sürümü, genellikle performans iyileştirmeleri içerir.
- SSL sertifikası: Doğru yapılandırılmış SSL, güvenliği artırırken hızı etkilemez. SSL sertifikanızın doğru yapılandırıldığından emin olun. HTTP/2 protokolünü destekleyen bir SSL sertifikası kullanmak, site hızınızı olumlu etkileyebilir.

Bu faktörleri dikkate alarak ve optimize ederek, WordPress site performansını önemli ölçüde artırabilirsiniz.
WordPress Hosting: Hızın Gizli Kahramanları
WordPress hızlandırma sürecinde tüm gün kod yazmanıza gerek yok! İşte, doğru hosting seçimiyle elde edeceğiniz süper güçler:
- SSD: Sitenizin Turbo Motoru
- HDD’lere veda edin! SSD’ler, sitenizi roket hızında açar.
- Düşünün: Ziyaretçileriniz daha göz kırpmadan sayfanız yüklenmiş olacak!
- CDN: Küresel Hız Ağınız
- İçeriğinizi dünya turuna çıkarın! CDN, dosyalarınızı global sunuculara dağıtır.
- Sonuç? Avustralya’daki ziyaretçiniz bile sitenizi şimşek hızında görüntüler!
- Özel Sunucu Ayarları: WordPress’in Kişisel Antrenörü
- WordPress için özel diyet: Optimize edilmiş PHP ve MySQL yapılandırmaları.
- Varnish ve Redis: Sitenize enerji içeceği etkisi!
- Otomatik Bakım: Dijital Asistanınız
- Yedeklemeler: Sitenizin dijital sigortası, her an hazır.
- Otomatik güncellemeler: Siz uyurken, siteniz kendini yeniler!
- LiteSpeed: WordPress Hızının Yeni Şampiyonu
- Apache’ye göre 2-3 kat daha hızlı performans!
- WordPress siteler için özel optimizasyonlar sunar.
- NGINX: Hafif Sıklet Şampiyon
- Az kaynak tüketimi, maksimum hız!
- Yüksek trafikli siteler için ideal çözüm.
- Memcached: Veritabanınızın Hafıza Kartı
- Veritabanı sorgularını hafızasında tutar.
- Tekrarlanan sorguları anında yanıtlar, siteniz uçuşa geçer!
- HTTP/2 ve HTTP/3: İnternetin Yeni Süper Otoyolları
- Çoklu istek gönderme: Tek seferde birden fazla dosya indirin!
- Düşük gecikme süresi: Ziyaretçileriniz “lag” kelimesini unutacak!
Bu hosting özellikleri, sitenizi adeta bir Formula 1 aracına dönüştürür. Siz içerik üretmeye odaklanın, teknik detayları bu süper güçlere bırakın! Unutmayın, doğru hosting seçimi, WordPress sitenizi hız şampiyonu yapmanın en kolay yoludur.
Hızlı WordPress Temaları: Sitenizin Süper Kahramanları
Hızlı bir WordPress sitesi istiyorsanız, temanız sizin gizli silahınızdır. İşte süper hızlı temaların süper güçleri:
- Minimalist Kod: Dijital Detoks
- Gereksiz kodlardan arınmış: Siteniz hafifler, ziyaretçileriniz rahatlıkla nefes alır!
- Temiz kod yapısı: Sitenizin içi, dışı kadar parlak!
- Sonuç? Şimşek gibi yüklenen sayfalar!
- Responsive Tasarım: Her Cihaza Uyum Sağlayan Bukalemun
- Tek tema, her cihaz: Masaüstünden mobile, her ekranda mükemmel görünüm
- Mobil dostu = Google dostu: Arama motorlarının gözdesi olun!
- Sunucu yükü? Ne o? Ayrı mobil temaya veda edin!
- Akıllı Görsel Yönetimi: Fotoğrafların Diyeti
- Lazy loading: Görseller yavaş yavaş açılır, sayfanız jet hızında yüklenir
- Retina hazır: Yüksek çözünürlüklü ekranlarda bile keskin görüntüler
- Otomatik sıkıştırma: Görseller incecik, site performansı dev gibi!
- Modüler Yapı: Sitenizin Lego Seti
- Gereksiz özellikler? Devre dışı bırakın!
- Sadece ihtiyacınız olanı yükleyin: Siteniz hafif mi hafif
- Sonuç? Hızlı, çevik ve tam size özel bir site!
- SEO Dostu: Arama Motorlarının Sevgilisi
- Schema.org işaretlemeleri: Google’a “Beni sev!” demenin yolu
- SEO uyumlu HTML: Arama motorları sitenizi okurken mest olacak
- Hızlı yüklenme = Yüksek sıralama: SEO puanınız uçuşa geçecek!
Bu özellikler, WordPress temanızı adeta bir süper kahramana dönüştürür. Siz içerik krallığınızı yönetin, temanız performans savaşını kazansın! Unutmayın, doğru tema seçimi, WordPress sitenizi hız şampiyonu yapmanın en akıllıca yoludur.
Türkiye’de Yaygın Kullanılan Hızlı WordPress Temaları
WordPress dünyasında hız ve performans denince akla gelen ilk temalar şunlardır:
- GeneratePress
- Oldukça hafif yapısıyla dikkat çeker (yaklaşık 30KB)
- Kullanıcı dostu özelleştirme seçenekleri sunar
- Popüler sayfa oluşturucularla uyumlu çalışır
- Astra
- Küçük dosya boyutu (50KB civarı) ile hızlı yüklenir
- Gutenberg ve diğer popüler sayfa oluşturucularla tam uyumludur
- Çeşitli sektörlere yönelik hazır site şablonları içerir
- Kadence
- Performans odaklı tasarımıyla öne çıkar
- Özelleştirilebilir header ve footer yapısı sunar
- Gelişmiş hook sistemi ile esneklik sağlar
Bu hızlı temalar, Türkiye’deki WordPress kullanıcıları arasında yaygın olarak tercih edilmektedir. Her biri, hız ve performans konusunda kendi güçlü yönleriyle öne çıkar. Sitenizin ihtiyaçlarına ve kişisel tercihlerinize göre bu temalardan birini seçerek, hızlı ve verimli bir WordPress deneyimi elde edebilirsiniz.
WordPress Sitesi Tema Seçimi:
WordPress siteniz için doğru temayı seçmek, online varlığınızın başarısında kritik bir rol oynar. İşte dikkat edilmesi gereken temel faktörler:
1. İhtiyaç Analizi
- Sektörel Uyum: Faaliyet gösterdiğiniz sektörün özelliklerini yansıtan bir tema seçin.
- İçerik Uyumluluğu: Sitenizin içerik yapısına uygun, içeriğinizi en iyi şekilde sergileyecek bir tema belirleyin.
2. Bütçe Planlaması
- Ücretsiz Temalar: Maliyet etkin bir başlangıç için uygun olabilir, ancak özellikler sınırlı olabilir.
- Premium Temalar: Daha geniş özellik yelpazesi ve profesyonel destek sunar, ancak ek maliyet getirir.
3. Kullanıcı Deneyimi
- Kullanım Kolaylığı: Özellikle yeni başlayanlar için, sezgisel ve kolay yönetilebilir bir arayüz tercih edin.
- Özelleştirme Esnekliği: Markanızı yansıtacak düzeyde özelleştirme imkanı sunan temalar seçin.
4. Teknik Destek ve Güncellemeler
- Destek Kalitesi: Güçlü bir destek ekibi olan temalar, sorun çözümünde ve optimizasyonda avantaj sağlar.
- Düzenli Güncellemeler: Güvenlik ve performans iyileştirmeleri için düzenli güncellenen temalar tercih edin.
Doğru tema seçimi, web sitenizin etkinliğini artırır ve dijital varlığınızı güçlendirir. Bu faktörleri göz önünde bulundurarak, ihtiyaçlarınıza en uygun temayı seçebilirsiniz.
WordPress Tema Optimizasyon Rehberi: Performans ve Hız İçin Kapsamlı İpuçları
WordPress sitenizin performansını artırmak için tema optimizasyonu kritik öneme sahiptir. İşte detaylı optimizasyon adımları:
1. Gereksiz Özellikleri Devre Dışı Bırakma
Widget Alanlarını Optimize Etme
- Sitenizde aktif olarak kullanılmayan widget alanlarını tespit edin.
- WordPress yönetici panelinden bu alanları devre dışı bırakın veya kaldırın.
- Her widget alanının site performansına etkisini değerlendirin.
Tema Özelliklerini Rasyonelleştirme
- Temanızın sunduğu tüm özellikleri gözden geçirin.
- Kullanmadığınız özellikleri (örn. ekstra sayfa şablonları, özel post tipleri) devre dışı bırakın.
- Bazı temalar, özellik yönetimi için özel bir panel sunar; bunu kullanarak gereksiz özellikleri kapatın.
2. Önbellek Kullanımını Optimize Etme
Uyumlu Önbellek Eklentisi Seçimi
- Temanızla uyumlu, güvenilir bir önbellek eklentisi araştırın (örn. WP Rocket, W3 Total Cache).
- Eklentiyi yükleyin ve temanızın özelliklerine göre yapılandırın.
- Düzenli olarak önbellek performansını kontrol edin ve gerektiğinde ayarları ince ayarlayın.
Tarayıcı Önbelleğini Etkinleştirme
- .htaccess dosyanızı düzenleyerek tarayıcı önbelleğini etkinleştirin.
- Statik içerikler için uygun önbellek süreleri belirleyin (örn. CSS dosyaları için 1 ay, görseller için 1 hafta).
- Dinamik içerikler için önbellek stratejinizi dikkatli planlayın.
3. CSS ve JavaScript Optimizasyonu
Gereksiz Kod Temizliği
- Tema dosyalarınızı tarayarak kullanılmayan CSS ve JS kodlarını tespit edin.
- Güvenli bir şekilde bu kodları kaldırın veya yoruma alın.
- Temaya özgü araçlar veya kod analiz eklentileri kullanarak bu süreci otomatikleştirin.
Dosya Sıkıştırma ve Birleştirme
- CSS ve JS dosyalarınızı minify edin (boşlukları ve gereksiz karakterleri kaldırın).
- Mümkünse, birden fazla CSS veya JS dosyasını tek bir dosyada birleştirin.
- Bu işlemler için Autoptimize veya Fast Velocity Minify gibi eklentiler kullanın.
4. Tipografi Optimizasyonu
Font Seçimi ve Yükleme Stratejisi
- Mümkün olduğunca sistem fontlarını tercih edin (örn. Arial, Helvetica).
- Google Fonts kullanıyorsanız, yalnızca ihtiyaç duyduğunuz font ağırlıklarını ve stillerini yükleyin.
- Fontları preload etmek için HTML’inize preload etiketleri ekleyin.
Font Sayısını Sınırlama
- Sitenizde kullanılan toplam font sayısını 2-3 ile sınırlayın.
- Her ek fontun sayfa yükleme süresine etkisini ölçün.
- Farklı font ağırlıkları kullanarak çeşitlilik sağlayın (örn. light, regular, bold).
5. Düzenli Bakım ve Güncellemeler
Tema Güncellemelerini Takip Etme
- Temanızın güncellemelerini düzenli olarak kontrol edin ve uygulayın.
- Güncelleme öncesi her zaman bir yedek alın.
- Güncellemelerden sonra sitenizi kapsamlı bir şekilde test edin.
Performans Testleri ve İzleme
- Her güncellemeden sonra GTmetrix veya PageSpeed Insights gibi araçlarla performans testleri yapın.
- Düzenli aralıklarla (örn. ayda bir) genel site performansını değerlendirin.
- Performans sorunlarını tespit etmek için New Relic veya Pingdom gibi izleme araçları kullanın.
Bu optimizasyon adımlarını dikkatli bir şekilde uygulayarak, WordPress sitenizin yükleme hızını ve genel performansını önemli ölçüde artırabilirsiniz. Her değişiklikten sonra sitenizi test etmeyi unutmayın ve optimizasyon sürecini sürekli bir iyileştirme çabası olarak görün.
WordPress Eklentileri: Gerekli Olanlar ve Sitenizi Yavaşlatanlar
Gereksiz eklentilerden kurtulun, sitenizi hızlandırın ve WordPress deneyiminizi optimize edin!
WordPress eklentileri, web sitenize yeni işlevler ekleyerek onu daha güçlü ve kullanışlı hale getirebilir. Ancak dikkatli olmazsanız, gereksiz eklentiler sitenizi yavaşlatabilir ve hatta güvenlik açıkları oluşturabilir.
WordPress siteniz için en iyi eklentileri seçerken ve kullanırken şunlara dikkat edin:
1. Kullanmadığınız Eklentileri Kaldırın:
Kurup bir kez kullandıktan sonra unuttuğunuz veya artık kullanmadığınız eklentiler, yalnızca sitenizin yükünü artırır. Bu eklentileri kaldırarak daha hızlı ve daha güvenli bir WordPress deneyimi elde edebilirsiniz.
2. Benzer İşlevleri Olan Eklentileri Birleştirin:
Birden fazla eklentinin aynı işlevi yerine getirdiğini fark ederseniz, bunları tek bir eklentiyle değiştirebilirsiniz. Bu sayede eklenti sayısını azaltarak sitenizi hızlandırabilirsiniz.
3. Yüksek Kaynak Tüketen Eklentileri Tespit Edin:
Bazı eklentiler, diğerlerinden daha fazla sunucu kaynağı kullanır. Bu eklentileri tespit ederek ve daha hafif alternatifler bularak sitenizin performansını önemli ölçüde artırabilirsiniz.
4. Eklenti Seçerken Dikkatli Olun:
Yeni bir eklenti kurmadan önce, eklentinin güvenilirliğini ve geliştirici desteğini araştırın. Kötü amaçlı yazılım içeren veya güncel olmayan eklentilerden kaçının.
Unutmayın: Az eklenti, daha hızlı ve daha güvenli bir WordPress sitesi demektir.
Bonus İpuçları:
- Eklentilerinizi güncel tutun.
- Eklentilerinizi düzenli olarak tarayın ve güncelleyin.
- Yalnızca bilinen ve güvenilir kaynaklardan eklenti indirin.
- Mümkünse, açık kaynak kodlu eklentileri tercih edin.
WordPress Hızlandırma: Resim Optimizasyonu ile Görsel Performansı Artırma
Web sitenizdeki görseller, içeriğinizi daha çekici hale getirmenin ve ziyaretçilerinizin ilgisini çekmenin harika bir yoludur. Ancak, görselleriniz optimize edilmemişse, sayfa yükleme sürenizi önemli ölçüde yavaşlatabilir ve kullanıcı deneyiminizi olumsuz etkileyebilir.
WordPress hızlandırma stratejinizin önemli bir parçası olan resim optimizasyonu, sitenizin genel performansını artırmada önemli rol oynar.
Neyse ki, WordPress’te görsellerinizi optimize etmenin ve sayfa yükleme sürenizi kısaltmanın birçok kolay yolu var:
1. Görselleri Yüklemeden Önce Boyutlandırma
Görsellerinizi web sitenize yüklemeden önce, onları kullanacağınız boyuta göre küçültün. Büyük boyutlarda yüklediğiniz görseller, gereksiz yere sunucu alanınızı kaplar ve sayfa yükleme süresini uzatır.
2. JPEG Formatını Tercih Etme
Fotoğraflar için JPEG formatı, PNG formatına kıyasla daha küçük dosya boyutları sunar ve bu da sayfa yükleme süresini kısaltmaya yardımcı olur. PNG formatını ise logolar, grafikler ve metin içeren görseller için kullanın.
3. “Lazy Loading” Özelliğini Etkinleştirme
“Lazy loading” özelliği, sayfada ilk görüntülenen içeriklerin yüklenmesini sağlar ve sayfada aşağı kaydırıldıkça görsellerin yüklenmesini geciktirir. Bu sayede, ilk etapta daha az veri yüklenerek sayfa yükleme süresi önemli ölçüde kısaltılır.
4. Görsel Optimizasyon Eklentileri Kullanma
Imagify ve ShortPixel gibi birçok eklenti, görsellerinizi otomatik olarak sıkıştırarak dosya boyutlarını küçültmenize ve sayfa yükleme sürenizi kısaltmanıza yardımcı olabilir.
Resim optimizasyonu, WordPress performans artırma ve kullanıcı deneyimini önemli ölçüde geliştirmenin en kolay ve etkili yollarından biridir.
Bonus İpuçları:
- Görsellerinizin dosya adlarını ve alt metinlerini SEO dostu hale getirin.
- Görselleriniz için CDN (İçerik Dağıtım Ağı) kullanın.
- Eski ve kullanılmayan görselleri silin.
Bu basit adımları izleyerek WordPress sitenizin görsellerini optimize edebilir ve sayfa yükleme sürenizi önemli ölçüde kısaltabilirsiniz.
WordPress Önbellek (Cache) Ayarları
Doğru önbellek ayarları ile sayfa yükleme sürelerinizi kısaltın, kullanıcı deneyiminizi zirveye taşıyın!
WordPress önbellek (cache), web sitenizin statik bir kopyasını oluşturarak sayfa yükleme sürelerini önemli ölçüde kısaltabilen bir teknolojidir. Bu sayede, her seferinde tüm sayfanın tekrar tekrar yüklenmesi ihtiyacı ortadan kalkar ve ziyaretçileriniz sitenize daha hızlı erişebilir.
WordPress’te önbelleği optimize etmek için:
- Popüler önbellek eklentilerinden birini kullanın: W3 Total Cache, WP Super Cache ve WP Rocket en popüler ve kullanımı kolay önbellek eklentileridir.
- Sayfa önbelleği, tarayıcı önbelleği ve GZIP sıkıştırma özelliklerini etkinleştirin: Bu özellikler, önbelleğin etkinliğini en üst düzeye çıkararak sayfa yükleme sürelerini önemli ölçüde kısaltır.
- Önbellek süresini optimize edin: Önbellek süresi, önbelleğin ne kadar süreyle saklanacağını belirler. Çok kısa bir süre, önbelleğin etkisini azaltacaktır, çok uzun bir süre ise sitenizin güncelliğini etkileyebilir.
- Gelişmiş önbellek seçeneklerini inceleyin: Bazı önbellek eklentileri, deneyimli kullanıcılar için daha fazla kontrol ve özelleştirme imkanı sunan gelişmiş önbellek seçenekleri sunar.
Önbellek ayarlarınızı yaparken dikkat etmeniz gereken bazı önemli noktalar:
- Temanızın önbellek ile uyumlu olduğundan emin olun: Bazı temalar, önbellek eklentileri ile uyumsuzluk sorunları yaşayabilir.
- Önbelleği düzenli olarak temizleyin: Önbelleği zaman zaman temizlemek, sitenizin güncelliğini korumasına ve hatalardan kaçınmasına yardımcı olur.
- Önbellek ayarlarını yaparken dikkatli olun: Yanlış önbellek ayarları, sitenizin düzgün çalışmasına engel olabilir. Emin olmadığınız bir ayar yapmadan önce mutlaka araştırma yapın veya bir uzmana danışın.
WordPress önbelleği, sitenizin performansını ve kullanıcı deneyimini optimize etmenin en etkili yollarından biridir. Doğru önbellek ayarları ile sayfa yükleme sürelerinizi önemli ölçüde kısaltabilir, SEO’nuzu optimize edebilir ve sitenizin daha hızlı ve kullanışlı hale gelmesini sağlayabilirsiniz.
WordPress Hızlandırma: Veritabanı Optimizasyonu
Gereksiz verileri temizleyerek ve optimize ederek WordPress veritabanınızın performansını ve güvenliğini artırın, sitenizi hızlandırın!
WordPress veritabanı, web sitenizin tüm verilerini depolayan önemli bir bileşendir. Zamanla, veritabanı gereksiz verilerle dolup taşabilir ve bu durum sitenizin performansını, hızını ve güvenliğini olumsuz etkileyebilir. Veritabanı optimizasyonu, WordPress hızlandırma stratejinizin önemli bir parçasıdır.
WordPress veritabanınızı optimize etmek için:
1. Gereksiz Revizyonları Temizleyin:
WordPress, her sayfa değişikliğinde bir revizyon oluşturur. Bu revizyonlar, geçmiş sürümlere erişmenizi sağlasa da zamanla veritabanında yer kaplayabilir. Gereksiz revizyonları silerek veritabanınızda yer açabilir ve performansı artırabilirsiniz.
2. Spam Yorumları Silin:
Spam yorumlar, veritabanınızda yer kaplamanın yanı sıra, sitenizin güvenliğini de tehdit edebilir. Düzenli olarak spam yorumları silerek veritabanınızı temiz tutmanız önemlidir.
3. Eski Eklentilerin Bıraktığı Tabloları Kaldırın:
Bir eklentiyi kaldırdığınızda, her zaman tüm tabloları ve verileri geride bırakmaz. Bu tablolar veritabanınızda yer kaplayabilir ve performansı etkileyebilir. Eski eklentilerin bıraktığı tabloları bulup silmeniz önemlidir.
4. Veritabanını Optimize Edin ve Tamir Edin:
WordPress, veritabanınızı optimize etmek ve bozuklukları düzeltmek için yerleşik araçlar sunar. Bu araçları düzenli olarak kullanarak veritabanınızın sağlıklı ve optimize kalmasını sağlayabilirsiniz.
5. WP-Optimize gibi Eklentileri Kullanın:
Yukarıdaki adımları manuel olarak gerçekleştirebilirsiniz, ancak WP-Optimize gibi eklentiler bu işlemleri otomatikleştirmenizi sağlayarak zamandan ve emekten tasarruf etmenizi sağlar.
WordPress veritabanı temizliği ve optimizasyonu, sitenizin performansını ve güvenliğini önemli ölçüde geliştirmenin en kolay ve etkili yollarından biridir.
Bonus İpuçları:
- Veritabanınızı düzenli olarak yedekleyin.
- Güçlü bir parola kullanarak veritabanınıza yetkisiz erişimi engelleyin.
- WordPress’i ve eklentilerinizi güncel tutun.
- Veritabanınızın boyutunu ve performansını izleyin.
Bu basit adımları izleyerek WordPress veritabanınızı optimize edebilir ve sitenizin daha hızlı, daha güvenli ve daha kullanışlı hale gelmesini sağlayabilirsiniz.
CSS ve JavaScript Sıkıştırma
Kod sıkıştırma ile dosya boyutlarınızı küçültün, sayfa yükleme sürelerinizi kısaltın ve kullanıcı deneyiminizi optimize edin!
CSS ve JavaScript dosyaları, web sitenizin görünümünü ve işlevini kontrol eden önemli öğelerdir. Ancak, bu dosyaların boyutları büyükse, sayfa yükleme sürelerini uzatarak kullanıcı deneyimini olumsuz etkileyebilir.
Neyse ki, CSS ve JavaScript dosyalarını sıkıştırarak dosya boyutlarını küçültebilir ve sayfa yükleme sürelerini önemli ölçüde kısaltabilirsiniz.
WordPress’te CSS ve JavaScript sıkıştırma için:
- CSS ve JavaScript dosyalarını birleştirin: Birden fazla CSS ve JavaScript dosyasını tek bir dosyaya birleştirmek, HTTP isteklerinin sayısını azaltarak sayfa yükleme süresini kısaltır.
- Gereksiz boşlukları ve yorumları kaldırın: CSS ve JavaScript dosyalarındaki boşluklar ve yorumlar, dosya boyutlarını şişirebilir. Bu boşlukları ve yorumları kaldırarak dosya boyutlarını küçültebilirsiniz.
- CSS’i sayfanın üst kısmına, JavaScript’i alt kısmına yerleştirin: CSS dosyaları sayfanın üst kısmına, JavaScript dosyaları ise alt kısmına yerleştirilerek tarayıcının öncelikle içeriği yüklemesi sağlanır. Bu sayede, kullanıcılar sitenizin içeriğini görmeden önce JavaScript’in yüklenmesi beklenmez.
- Perfmatters gibi eklentiler kullanın: Bu eklentiler, CSS ve JavaScript dosyalarını otomatik olarak sıkıştırarak ve optimize ederek size zamandan ve emekten tasarruf etmenizi sağlar.
Kod sıkıştırma, WordPress sitenizin performansını ve kullanıcı deneyimini optimize etmenin en etkili yollarından biridir. Doğru kod sıkıştırma tekniklerini kullanarak sayfa yükleme sürelerinizi önemli ölçüde kısaltabilir, SEO’nuzu optimize edebilir ve sitenizin daha hızlı ve kullanışlı hale gelmesini sağlayabilirsiniz.
GZIP Sıkıştırma
GZIP sıkıştırma ile web sitenizin yükleme süresini kısaltın, bant genişliğinizi optimize edin ve SEO’nuzu yükseltin!
GZIP sıkıştırma, web sitenizin dosyalarını sunucu tarafında sıkıştırarak ve daha sonra kullanıcının tarayıcısına göndererek, sayfa yükleme sürelerini önemli ölçüde kısaltabilen bir tekniktir. Bu sayede, bant genişliği tasarrufu sağlanır ve kullanıcı deneyimi optimize edilir.
WordPress’te GZIP sıkıştırmayı etkinleştirmenin iki temel yolu vardır:
1. .htaccess Dosyanıza GZIP Kodlarını Ekleyin:
- FTP veya dosya yöneticisi aracılığıyla WordPress sitenizin kök dizinine gidin.
.htaccessadlı bir dosya bulun. Bu dosya yoksa, yeni bir tane oluşturabilirsiniz..htaccessdosyasını bir metin düzenleyicide açın.- Aşağıdaki kodları dosyanın sonuna ekleyin:
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE application/javascript application/x-javascript application/x-font-ttf application/x-font-otf application/x-font-woff application/x-font-woff2 application/x-font-truetype application/vnd.ms-fontobject application/vnd.openxmlformats-officedocument.wordprocessingml.document application/vnd.openxmlformats-officedocument.spreadsheetml.sheet application/vnd.openxmlformats-officedocument.presentationml.presentation application/vnd.openxmlformats-officedocument.drawingml.chart application/vnd.openxmlformats-officedocument.drawingml.diagram application/vnd.openxmlformats-officedocument.wordprocessingml.template application/vnd.openxmlformats-officedocument.spreadsheetml.template application/vnd.openxmlformats-officedocument.presentationml.template application/vnd.openxmlformats-officedocument.drawingml.chart.template application/vnd.openxmlformats-officedocument.drawingml.diagram.template application/vnd.google.earth.kml+xml application/vnd.google.earth.kmz application/vnd.mozilla.xul+xml application/x-gzip application/x-compress application/compress text/html text/css text/plain application/xml application/xml+rdf application/rss+xml application/atom+xml application/javascript application/json font/opentype font/truetype image/svg+xml image/x-icon image/png image/jpeg image/gif
</IfModule>
.htaccessdosyasını kaydedip kapatın.
2. Bir Önbellek Eklentisi Kullanın:
W3 Total Cache, WP Super Cache ve WP Rocket gibi birçok popüler WordPress önbellek eklentisi, GZIP sıkıştırmayı otomatik olarak etkinleştirme özelliğine sahiptir. Bu eklentileri kullanarak, .htaccess dosyanızla uğraşmadan GZIP sıkıştırmayı kolayca etkinleştirebilirsiniz.
GZIP sıkıştırma, WordPress hızlandırma aşamalarında WordPress sitenizin performansını ve kullanıcı deneyimini optimize etmenin en basit ve etkili yollarından biridir.
Yukarıdaki adımları izleyerek GZIP sıkıştırmayı kolayca etkinleştirebilir ve web sitenizin daha hızlı ve kullanışlı hale gelmesini sağlayabilirsiniz.
HTTP İsteklerini Azaltma
Daha az HTTP isteği, daha hızlı sayfa yükleme süreleri ve daha iyi bir kullanıcı deneyimi anlamına gelir.
Her HTTP isteği, sunucudan tarayıcınıza veri aktarımı gerektirir ve bu da sayfa yükleme süresini uzatır. WordPress’te, CSS ve JavaScript dosyaları, resimler, eklentiler ve dış kaynaklar gibi birçok öğe HTTP istekleri oluşturabilir.
Neyse ki, HTTP isteklerini azaltarak ve sitenizin performansını optimize ederek sayfa yükleme sürelerini önemli ölçüde kısaltabilirsiniz.
WordPress’te HTTP isteklerini azaltmak için:
1. Dosyaları Birleştirin (CSS, JavaScript):
Birden fazla CSS ve JavaScript dosyasını tek bir dosyaya birleştirmek, HTTP isteklerinin sayısını önemli ölçüde azaltabilir. Bu sayede tarayıcı, birden fazla dosya yüklemek yerine tek bir dosya yükler.
2. Sprite Görüntüler Kullanın:
Birden fazla küçük resim yerine tek bir büyük resim kullanarak ve her simgeyi veya öğeyi ayrı bir dilime ayırarak sprite resimler oluşturabilirsiniz. Bu sayede birden fazla HTTP isteği yerine tek bir istek yapılabilir.
3. Gereksiz Eklentileri Kaldırın:
Kullanmadığınız veya ihtiyaç duymadığınız eklentileri kaldırarak sitenize yüklenen gereksiz kodları ve kaynakları ortadan kaldırabilirsiniz.
4. Dış Kaynakları (Fontlar, Scriptler) Optimize Edin veya Yerel Olarak Barındırın:
Google Fonts gibi dış kaynaklardan fontlar veya scriptler kullanıyorsanız, bunları yerel olarak sitenize indirip barındırarak HTTP isteklerini azaltabilirsiniz.
WordPress PHP Sürümü Güncelleme
WordPress sitenizin PHP sürümünü güncellemek, performansı, güvenliği ve SEO’su açısından son derece önemlidir. Güncel PHP sürümleri, daha hızlı kod çalıştırma yeteneğine, daha iyi güvenlik özelliklerine ve optimize edilmiş SEO performansına sahiptir.
WordPress’te PHP sürümünü güncellemek için:
1. Mevcut PHP Sürümünüzü Kontrol Edin:
WordPress yönetim panelinize giriş yapın ve Araçlar > Site Sağlığı sayfasına gidin. Sayfanın “Sunucu” sekmesinde PHP sürümünüz görüntülenir.
2. En Son Kararlı PHP Sürümünü Kullanın:
WordPress’in resmi web sitesini (https://wordpress.org/) ziyaret ederek en son kararlı PHP sürümünü kontrol edin.
3. Hosting Panelinizden PHP Sürümünü Güncelleyin:
Çoğu web barındırma sağlayıcısı, hosting paneliniz üzerinden PHP sürümünü güncelleme imkanı sunar. Hosting panelinize giriş yapın ve PHP ayarlarını bulmak için arayüzü kullanın. Mevcut seçeneklerden en son kararlı PHP sürümünü seçin ve değişiklikleri kaydedin.
4. Sitenizi Test Edin ve Uyumluluk Sorunlarını Giderin:
PHP sürümünü güncelledikten sonra sitenizi test etmeniz ve herhangi bir uyumluluk sorunu olup olmadığını kontrol etmeniz önemlidir. Görüntüleme hataları, eklenti işlev bozuklukları veya diğer sorunlar yaşayabilirsiniz. Bu tür sorunları yaşıyorsanız, eski PHP sürümüne geri dönmeniz veya uyumsuz eklentileri güncellemeniz gerekebilir.
WordPress Sayfa Yükleme Hızını 2 Saniyenin Altına Düşürme
Günümüzde sayfa yükleme hızı, web siteleri için hayati önem taşımaktadır. Özellikle mobil internet kullanımının artmasıyla birlikte, kullanıcılar hızlı ve sorunsuz bir mobil deneyim beklemektedir. WordPress sitenizin sayfa yükleme süresini 2 saniyenin altına düşürmek, kullanıcı deneyiminizi optimize etmenin, SEO’nuzu yükseltmenin ve sitenizin daha fazla ziyaretçi çekmesini sağlamanın en etkili yollarından biridir.
Bu rehberde, WordPress sitenizin sayfa yükleme hızını 2 saniyenin altına düşürmenize yardımcı olacak kapsamlı bir strateji sunacağım.
Mobil Öncelikli Optimizasyon
Mobil kullanıcılar için ultra hızlı bir deneyim sunmak için mobil öncelikli bir yaklaşım benimseyin.
- Responsive Tasarım Kullanın: Siteniz tüm cihaz boyutlarına uyumlu olacak şekilde tasarlanmalıdır.
- Mobil Cihazlar için Özel Görüntü ve İçerik Optimizasyonu Yapın: Görüntüleri mobil cihazlar için optimize edin ve mobil cihazlara özel içerikler oluşturun.
- Core Web Vitals Metriklerine Odaklanın (LCP, FID, CLS): Google tarafından belirlenen Core Web Vitals metriklerini optimize ederek mobil uyumluluğu ve genel kullanıcı deneyimini iyileştirin.
- Progressive Web App (PWA) Teknolojisini Değerlendirin: PWA’lar, mobil kullanıcılar için daha hızlı ve daha etkileşimli bir deneyim sunan web uygulamalarıdır.
İçerik Dağıtım Ağı (CDN) Kullanımı
Statik içeriği kullanıcılara daha yakın sunuculardan dağıtarak yükleme süresini önemli ölçüde kısaltabilirsiniz.
Sunucu Tarafı Önbelleğe Alma
Dinamik içeriği önbelleğe alarak sunucu yükünü azaltın ve sayfa yükleme süresini kısaltın.
HTTP/2 veya HTTP/3 Protokolü
Çoklu eşzamanlı bağlantıları destekleyen modern protokolleri kullanarak sitenizin daha hızlı yüklenmesini sağlayın.
Kademeli Yükleme
Önce kritik içeriği yükleyin ve ardından geri kalanı kademeli olarak yükleyin. Bu sayede kullanıcılar sitenizin içeriğini daha hızlı görmeye başlar.
Above-the-fold İçeriğe Öncelik Verme
Sayfanın en üst kısmında yer alan içeriği (above-the-fold) önceliklendirerek kullanıcıların sitenizin içeriğini daha hızlı görmelerini sağlayın.
Above the Fold nedir?
Above the Fold (Türkçe’ye tam olarak “katlamanın üstü” olarak çevrilebilecek olsa da, daha yaygın olarak kullanılan karşılığı görünür alan veya ilk bakışta görünen kısım) bir web tasarım terimidir. Bu terim, bir web sayfasını ilk açtığınızda, tarayıcınızın penceresini küçültmeden, herhangi bir kaydırma yapmadan görebildiğiniz ilk ekranı ifade eder.
Neden Önemlidir?
- Kullanıcı Deneyimi: Kullanıcılar genellikle bir web sitesine girdiklerinde ilk olarak bu alanı görürler. Bu nedenle, en önemli bilgileri, çağrıları harekete geçirme düğmelerini (örneğin, “Satın Al”, “Kayıt Ol”) veya ilgi çekici görselleri bu alana yerleştirmek, kullanıcıların dikkatini çekmek ve istenen eylemi gerçekleştirmelerini sağlamak için kritiktir.
- SEO: Arama motorları da genellikle bu alanı tarayarak sayfanın ne hakkında olduğunu anlamaya çalışır. Bu nedenle, hedef anahtar kelimelerinizi bu alanda kullanmak, sitenizin arama sonuçlarında daha iyi sıralanmasına yardımcı olabilir.
Lazy Loading Tekniklerini Uygulama
Sayfada görünmeyen görselleri ve diğer öğeleri yalnızca kullanıcılar bunlara yaklaştıkça yükleyin.
Önbellek Stratejileri
- Tarayıcı önbelleğini etkin kullanın: Tarayıcı önbelleği, sitenizin statik kaynaklarını kullanıcının bilgisayarında saklayarak tekrar tekrar yüklenmesini engeller.
- Statik kaynaklara versiyon numaraları ekleyerek gereksiz önbellek yenilemelerini önleyin (Cache Busting): Her yeni sürümde statik kaynaklara versiyon numarası ekleyerek tarayıcıyı her seferinde yeni sürümü yüklemeye zorlayın.
Kaynakların Optimize Edilmesi
- Görüntü optimizasyonu yapın (sıkıştırma, uygun format seçimi): Görüntüleri sıkıştırarak dosya boyutlarını küçültün ve webP gibi yeni formatları kullanın.
- CSS ve JavaScript dosyalarını minimize edin ve birleştirin: CSS ve JavaScript dosyalarını minimize ederek dosya boyutlarını küçültün ve birden fazla dosyayı tek bir dosyada birleştirin.
- Gereksiz kod ve eklentileri temizleyin: Kullanmadığınız kodları ve eklentileri sitenizden kaldırın.
Prefetching ve Preconnect
Prefetching ve Preconnect ile Gelecek Kaynakları Hazırlayın!
Sitenizin sayfa yükleme hızını optimize etmek için yukarıdaki adımları uyguladınız. Ancak daha fazlasını yapabilirsiniz! Prefetching ve preconnect teknikleri, web tarayıcısına gelecekte ihtiyaç duyulacak kaynakları önceden yüklemesi veya bağlantıları kurması talimatı vererek sayfa yükleme hızını daha da artırmanıza yardımcı olur.
Prefetching
- Tarayıcıya gelecekteki bir sayfa ziyaretinde ihtiyaç duyulabilecek kaynakları önceden yüklemesi talimatı verir.
- Örneğin, bir kullanıcı bir kategori sayfasındaysa, tarayıcı kategori sayfasındaki ürünlerin sayfalarına ait kaynakları önceden yükleyebilir. Böylece, kullanıcı bir ürüne tıkladığında, ürün sayfası daha hızlı açılır.
Preconnect
- Tarayıcıya belirli bir domaine veya URL’ye bağlantıyı önceden kurması talimatı verir.
- Bu sayede, kullanıcı bir bağlantıya tıkladığında veya bir kaynak yüklenmeye çalıştığında, bağlantı zaten kurulu olacağından sayfa daha hızlı yüklenir.
- Örneğin, sitenizde Google Fonts kullanıyorsanız, preconnect ile Google Fonts sunucusuna bağlantıyı önceden kurabilirsiniz.
Prefetching ve preconnect teknikleri, doğru kullanıldığında sayfa yükleme hızını önemli ölçüde artırabilir. Ancak, bu teknikleri aşırı kullanmak sitenizin performansını olumsuz etkileyebilir. Bu nedenle, prefetching ve preconnect’i yalnızca gerçekten ihtiyaç duyulan kaynaklar için kullanmanız önemlidir.
WordPress’te Prefetching ve Preconnect Kullanımı:
Birçok WordPress eklentisi, prefetching ve preconnect özelliklerini sunar. Bu eklentiler, sitenizi analiz ederek otomatik olarak prefetching ve preconnect talimatları ekleyebilir. Alternatif olarak, “.htaccess” dosyanıza kod ekleyerek de bu teknikleri manuel olarak uygulayabilirsiniz. Ancak, manuel uygulama biraz teknik bilgi gerektirir.
Kişiselleştirilmiş Performans Testleri:
Sitenizin performansını optimize ettikten sonra, farklı cihaz ve bağlantı hızlarında düzenli testler yapmanız ve kullanıcı davranışlarına göre yükleme stratejileri geliştirmeniz önemlidir.
Kişiselleştirilmiş Performans Testi Araçları:
- Google PageSpeed Insights: Sitenizin mobil ve masaüstü sürümleri için performans puanı ve iyileştirme önerileri sunar.
- GTmetrix: Sitenizin sayfa yükleme süresini, sayfa boyutunu ve diğer performans ölçütlerini analiz eder.
- Pingdom Tools: Farklı lokasyonlardan sayfa yükleme süresini ve performansı ölçer.
Sayfa yükleme hızınızı 2 saniyenin altına düşürmek için hala mücadele mi ediyorsunuz? CDN, daha güçlü hosting ve alternatif çözümlerle bu hedefe ulaşın!
Yukarıdaki tüm optimizasyonları uyguladınız ve hala 2 saniyenin altına inemiyorsanız, endişelenmeyin! Hızınızı artırmak için hala yapabileceğiniz birkaç şey var:
1. CDN (İçerik Dağıtım Ağı) Kullanın:
CDN, statik içeriğinizi (görüntüler, CSS, JavaScript) dünyanın farklı yerlerindeki sunuculara dağıtarak kullanıcılara daha yakın sunuculardan sunar. Bu sayede, yükleme süreleri önemli ölçüde kısalır.
2. Daha Güçlü Bir Hosting Planına Geçin:
Kullanmakta olduğunuz hosting planı sitenizin ihtiyaçlarını karşılamıyorsa, daha güçlü bir plana yükseltmeyi düşünebilirsiniz. Daha fazla CPU, RAM ve SSD depolama gibi daha fazla kaynak, sitenizin daha hızlı çalışmasını sağlayabilir.
3. AMP (Accelerated Mobile Pages) Alternatiflerini Değerlendirin:
AMP, mobil cihazlarda daha hızlı sayfa yükleme süresi sunan bir Google teknolojisiydi. Google, AMP’yi 2021’de kademeli olarak sonlandırmaya başladığı için bu seçeneği artık önermiyoruz.
Ancak, AMP’ye benzer şekilde mobil cihazlarda hızlı sayfa yükleme süresi sunan alternatif çözümler mevcuttur. Bunlardan bazıları:
- LiteSpeed Cache: LiteSpeed Server ile birlikte çalışan bir eklentidir ve sayfa yükleme sürelerini önemli ölçüde kısaltabilir.
- Rocket Optimizer: Görüntü optimizasyonu, önbellek ve kod optimizasyonu gibi birçok özelliğe sahip bir eklentidir.
- WP Rocket: Gelişmiş önbellek, görüntü optimizasyonu ve kod optimizasyonu gibi birçok özelliğe sahip bir eklentidir.
4. Diğer Optimizasyon Tekniklerini İnceleyin:
- Görüntü optimizasyonunu daha da geliştirmeye çalışın. WebP formatını kullanın ve görselleri sıkıştırın.
- Kullanmadığınız eklentileri ve temaları kaldırın.
- Sunucu tarafı optimizasyon tekniklerini araştırın.
WordPress Hızlandırma: Kapsamlı Sonuç ve Eylem Planı
Özet
WordPress hızlandırma, sitenizin performansını sürekli iyileştirmeyi hedefleyen dinamik bir süreçtir. Bu rehberde paylaşılan teknikler, düzenli testler ve yeni optimizasyon yöntemlerinin takibi, WordPress site hızı optimizasyonu çalışmasında önemli ölçüde artırabilir.
Temel Hedef
2 saniyenin altında yükleme hızına ulaşmak, kullanıcı deneyimini optimize etmek için kritik öneme sahiptir. Bu hız, ziyaretçi memnuniyetini artırır ve dönüşüm oranlarını yükseltir.
Bonus İpuçları ve Sürekli Performans Takibi
- Düzenli Performans Testleri: Çeşitli cihaz ve bağlantı hızlarında testler yapın.
- Kullanıcı Deneyimi İzleme: Davranış ve sayfa görüntüleme istatistiklerini analiz edin.
- Yeni Optimizasyon Teknikleri: Güncel WordPress hızlandırma yöntemlerini takip edin.
- Güncellik: WordPress çekirdeği, temalar ve eklentileri güncel tutun.
- Güvenlik: Güvenlik duvarı optimizasyonu ve düzenli kontroller yapın.
- Kod Kalitesi: Düzenli kod incelemeleri ve hata düzeltmeleri gerçekleştirin.
Önemli Hatırlatmalar
- WordPress hızlandırma, sürekli bir çabadır.
- Düzenli optimizasyon, site hızını ve performansı maksimize eder.
- Hızlı bir site, daha iyi kullanıcı deneyimi ve yüksek dönüşüm oranları sağlar.
Harekete Geçin
Bu teknikleri hemen uygulamaya başlayın ve performans iyileştirmelerini gözlemleyin. İlk adım olarak:
- Site hızınızı ölçün (örn. GTmetrix kullanarak).
- En yavaş yüklenen sayfalarınızı tespit edin.
- Bu sayfalardaki en büyük gecikme kaynaklarını belirleyin.
Eğer bu süreçte zorlanıyorsanız veya daha kapsamlı optimizasyon gerekiyorsa, profesyonel WordPress site hızlandırma hizmeti faydalanmayı düşünebilirsiniz.
WORDPRESS HIZLANDIRMA SIKÇA SORULAN SORULAR
WordPress neden yavaş çalışıyor?
WordPress sitenizin yavaş çalışmasının birçok nedeni olabilir. İşte bazı yaygın nedenler:
1. Aşırı Eklenti Kullanımı: Çok sayıda eklenti veya kötü kodlanmış eklentiler site hızını olumsuz etkileyebilir. Gereksiz eklentileri devre dışı bırakmak veya kaldırmak faydalı olabilir.
2. Ağır Temalar: Çok fazla özellik veya görsel içeren ağır temalar da performansı etkileyebilir. Hafif ve optimize edilmiş temalar tercih edilmelidir.
3. Büyük Resimler: Optimize edilmemiş büyük resimler sayfa yükleme sürelerini uzatır. Web uyumlu formatlarda (örneğin WebP) ve uygun boyutlarda resimler kullanmak önemlidir.
4. Yavaş Hosting: Kötü performans gösteren hosting hizmetleri sitenizin hızını etkileyebilir. Daha hızlı ve güvenilir bir hosting sağlayıcısı seçmek genellikle olumlu sonuçlar getirir.
5. Veritabanı Sorunları: Veritabanı tablolarının aşırı büyümesi veya gereksiz verilerin birikmesi, site performansını etkileyebilir. Veritabanı optimizasyonu yapmak gerekebilir.
6. Yetersiz Önbellekleme: Önbellekleme (caching) yapılandırılmamışsa veya yetersizse, site hızında düşüş yaşanabilir. Etkili bir önbellekleme eklentisi kullanmak faydalı olacaktır.
7. Çok Fazla HTTP İsteği: Bir sayfada çok fazla HTTP isteği varsa (örneğin, dış kaynaklardan yüklenen dosyalar), bu da yükleme süresini uzatır.
8. JavaScript ve CSS Dosyalarının Optimizasyonu: Büyük, optimize edilmemiş JavaScript ve CSS dosyaları da sayfa hızını etkileyebilir. Bu dosyaları küçültmek (minify) ve birleştirmek yardımcı olabilir.
9. Yavaş Sunucu Yanıt Süreleri: Sunucunun yanıt süresi yavaşsa, bu da sayfa yükleme sürelerini uzatabilir. İyi bir performansa sahip sunucular tercih edilmelidir.
Bu sorunları belirleyip çözmek, WordPress sitenizin hızını önemli ölçüde artırabilir.

